
Web - мастерская
| Таблицы | JavaScript | Аплеты | Flash |
основы HTML
графика
дополнительно
задания
ссылки
форум
выставка
Расставим все по местам
А здесь вы узнаете как расставить материал на странице так, чтобы не зависеть от размеров экрана броузера и чтобы все "картинки" и текст остались там, куда вы их поставили.
Здесь речь будет идти о таком важном средстве HTML, как таблицы. Кстати, этот сайт тоже сделан с помощью таблиц.
Вставляется таблица в HTML – документ с помощью тэга <TABLE> …</TABLE> (table – таблица по-английски). Так как таблица состоит из строк (рядов), а каждая строка содержит ячейки, то между тэгами, ограничивающими таблицу, располагаются тэги, ограничивающие ряды <TR> </TR> (Row – ряд), которые в свою очередь содержат ячейки – тэги <TD> …</TD>. Именно внутри тэга <TD> и располагается то, что нужно поместить на страницу. Рассмотрим пример страницы с таблицей, страницу вы можете увидеть по ссылке
Таблица в HTML – документе
HTML – код |
Что означает |
<TABLE BORDER=1 > |
Начало таблицы, указан параметр ширины границы – 1 пиксель |
<TR> |
Начало первой строки |
<TH>N</TH> |
Первая ячейка (заголовок) |
</TR> |
Конец первой строки |
<TR> |
Начало второй строки |
<TD>1</TD> |
Первая ячейка (число 1) |
</TR> |
Конец второй строки |
<TR> |
Третья строка |
<TR> |
Четвертая строка |
</TABLE> |
Конец таблицы |
Это очень простая таблица. Могу предложить еще такую ссылочку:
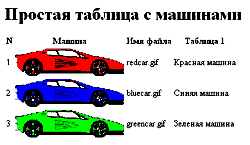
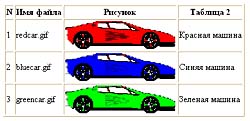
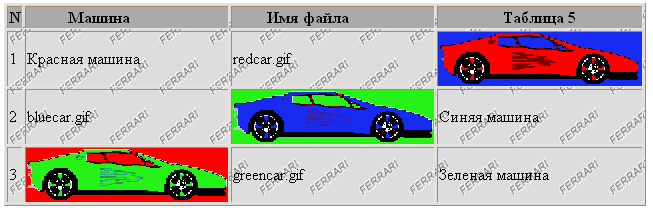
Попробуйте самостоятельно создать странички по картинкам, предложенным ниже. Необходимые картинки можно взять со страницы образца . Картинка для фона здесь
  |
  |
  |
border - граница
bordercolor - цвет границы
bgcolor - цвет фона
background - рисунок фона
width - ширина
height - высота
align - выравнивание по горизонт.
valign выравнивание по верт.
rowspan объединение гор. ячеек
colspan - объединение верт. ячеек